Horizontal Parallax
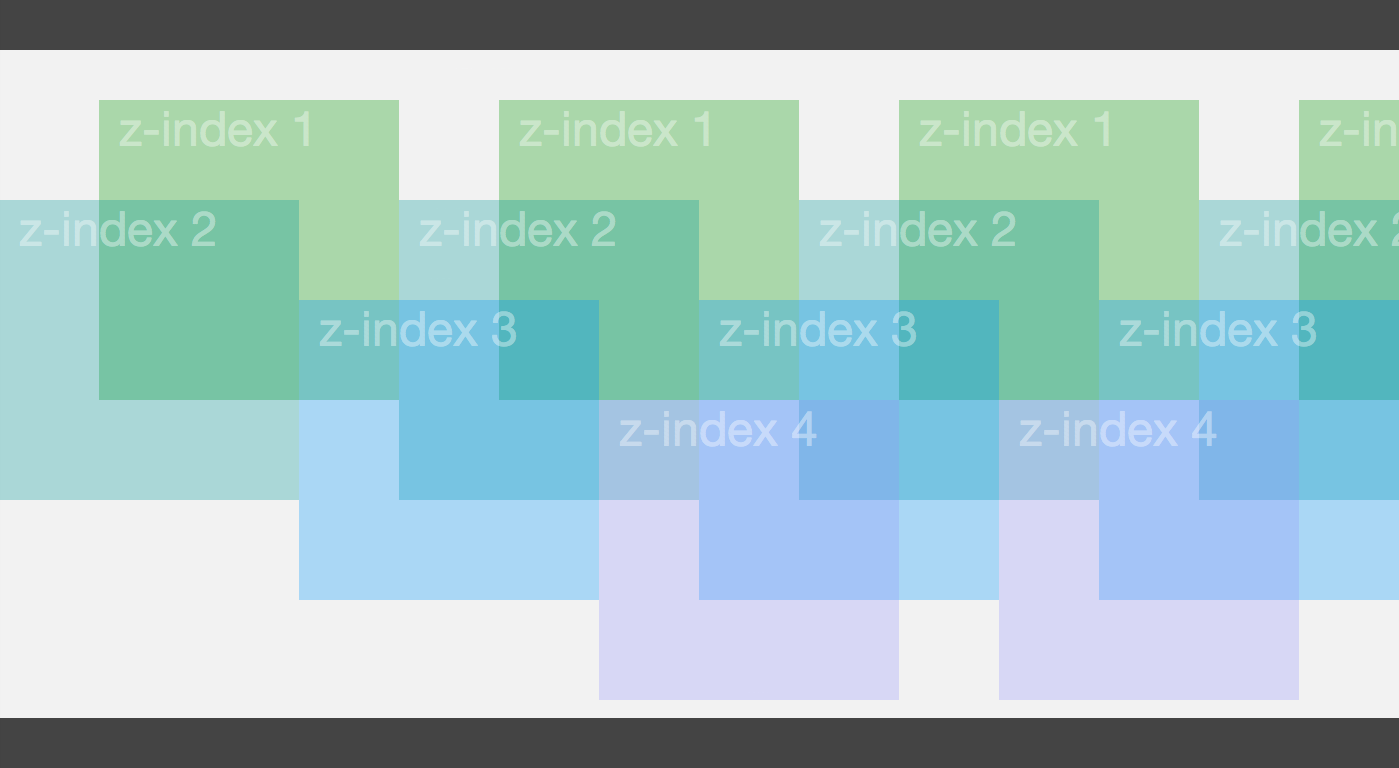
 I built this demo for a client who wanted to see how a horizontally scrolling site would work, along with a parallax effect for different content. I designed the proto as a sort of kalidoscope, with the multi-colored transparent boxes. Uses JS to calculate left distance for each box.Check it out...
I built this demo for a client who wanted to see how a horizontally scrolling site would work, along with a parallax effect for different content. I designed the proto as a sort of kalidoscope, with the multi-colored transparent boxes. Uses JS to calculate left distance for each box.Check it out...
3D CSS Tranformed Flip Counter
 A client asked for a flip counter (such as those found in train stations, called a "split-flap display") to count the number of visitors to their website. I created a counter using 3D CSS transforms and Javascript, completely from scratch and using only 2 transparent image textures for the page and number backgrounds. Please view in your newest version of Firefox, Chrome or Safari!Observe the inexorable march of time...
A client asked for a flip counter (such as those found in train stations, called a "split-flap display") to count the number of visitors to their website. I created a counter using 3D CSS transforms and Javascript, completely from scratch and using only 2 transparent image textures for the page and number backgrounds. Please view in your newest version of Firefox, Chrome or Safari!Observe the inexorable march of time...
3-D CSS Monolith
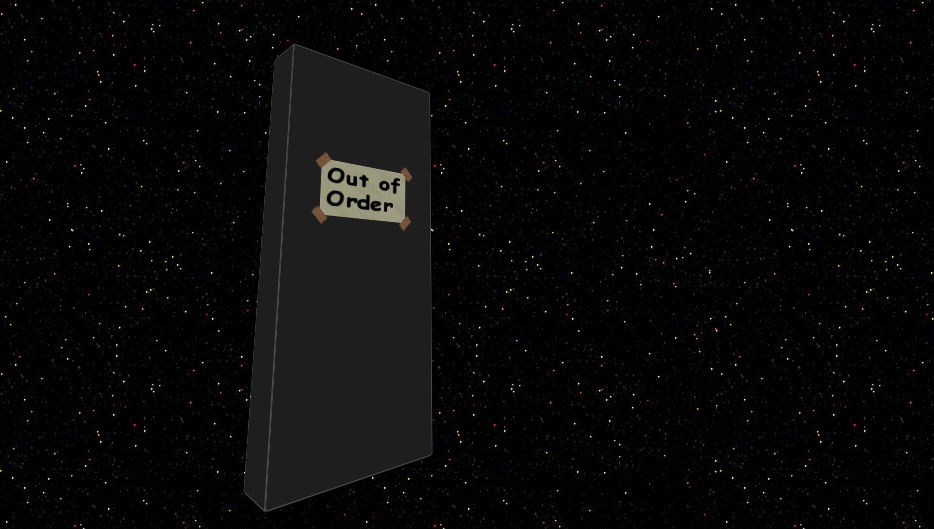
 This is an example of using 3D CSS transforms to create the Monolith from 2001 : A Space Oddysey, with a little "in joke" from Futurama. Javascript is used to introduce some functionality, try altering the position / rotation of the Monolith. Please view in your newest version of Chrome or Safari - Firefox compatibility coming soon!Check it out...
This is an example of using 3D CSS transforms to create the Monolith from 2001 : A Space Oddysey, with a little "in joke" from Futurama. Javascript is used to introduce some functionality, try altering the position / rotation of the Monolith. Please view in your newest version of Chrome or Safari - Firefox compatibility coming soon!Check it out...